تگ های متا در بخش هد سایت قرار دارند و اطلاعات سایت مانند: کد کاراکتری سایت، توضیحات سایت، کلمات کلیدی سایت و غیره را نگه میدارند. Meta description توضیحات صفحه را در خود نگه میدارد. سایت ها از دو بخش کلی تشکیل می شوند: بخش Head و بخش Body. بخش هد سایت اطلاعات کلی مربوط به خود سایت مانند عنوان سایت، کلمات کلیدی سایت و زبان سایت و غیره را ارائه میدهد، و بخش Bodyحاوی کد هایی است که پردازش آنها محتوای سایت را تشکیل میدهد، و کاربر سایت میتواند این محتوا را مشاهده کند. در واقع تنها بخشی Body سایت است، که توسط مخاطبان سایت دیده میشود. در بخش هد سایت چند دسته تگ قرار می گیرند که عبارتند از تگ Title که عنوان سایت را ایجاد می کند. تگ Link، که کدهای استایل دهی و یا محل ذخیره سازی آنها را تعریف می کند. تگ Script، که کدهای جاوا اسکریپت و یا محل ذخیره سازی آنها را مشخص می کند. تگهای متا اطلاعاتی راجع به محتوای سایت را در خود نگه می دارند.
اهیمت کدهای متا در بخش هد چیست؟
در تگ های متای سایت مشخصاتی از سایت تعریف می شود، که برای اجرای درست سایت حیاتی هستند. از جمله میتوان به مشخصات زیر در تگ های متا اشاره کرد:
<head>
<meta charset="UTF-8">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Free Web tutorials">
</head>
توضیح تگهای متای بالا:
در اولین خط کد ما تگ "charset="UTF-8 ما نوع کارکتربندی سایت را تعریف می کنیم. تعیین کاراکتربندی یک صفحه در هنگام ذخیره سازی اطلاعات در بانک داده نیز اهمیت دارند، در HTML5کاراکتربندی پیشفرض براساس UTF-8میباشد. ولی در نسخه های قبلی HTML اگر نوع کاراکتربندی را تعریف نکنیم. هنگام انتقال متن فارسی به بانک داده با مشکلاتی مانند کد شدن اطلاعات مواجه میشدیم. اکثر کارشناسان پیشنهاد میدهند که در نسخه HTML5 با وجود اینکه کاراکتربندی Utf-8بصورت پیشفرض تعریف شده است. باز هم با تگ متا آن را تعریف کنیم.
نکته : بانک داده هم باید کاراکتر بندی UTF-8 داشته باشد. اکثر بانک های داده جدید از استاندارد UTF-8(persian) پشتیبانی می کنندف که در صورتی که بانک داده شما این امکان را داشته باشد، حتما باید از همین استاندارد استفاده کنید. توجه کنید که این استاندارد در بانک داده برای عدم تداخل کاراکتر های فارسی با عربی و پشتو و اردو و مانند آنها است، که همزمان باید در HTML با استفاده از دستور <html lang="fa-IR"> برای مشخص کردن زبان صفحه وب خود استفاده کنید. صفت Langیک صفت Globalاست و بنابراین میتوان به همه تگ های HTML آن را ارائه داد. منظور این است که نیازی به نگرانی بابت بخش هایی از سایت که ممکن است به زبانی غیر از فارسی نوشته شوند نیست.
دومین خط تا آخرین خط از استاندارد، نام یک صفت و مقدار آن صفت بیان شده است. مثالا در خط دوم نام صفت keywords و محتوای یا مقدار صفت برابر با HTML,CSS,XML,JavaScript است. در خط دوم کلمات کلیدی مربوط به صفحه مشخص میشوند، که اهمیت آنها در سئو سایت میباشد.
خط سوم نام نویسنده صفحه را مشخص می کند. نام نویسنده و انتشار دهنده سایت میتواند، در تعیین ارتباط صفحات با شبکه های اجتماعی کمک کند.
در خط چهارم استاندارد نمایش سایت در دستگاه های مختلف را بیان شده است. این کد برای ریسپانسیو کردن صفحات و همچنین ایجاد صفحات AMPضروری است.
نکته: برای اینکه یک صفحه بصورت AMP تعریف شود استاندارد های زیادی باید رعایت شود که در این مقاله نمی گنجد. ولی وجود متا تگ viewport و همچنین کد <link rel="canonical" href="hello-world.html"> از ضروری ترین تگ های یک صفحه AMP میباشند. AMP مخفف Accelerated Mobile Pages است و همانطور که از نامش پیداست برای افزایش سرعت لود صفحات وب در موبایل طراحی شده است.
Meta description چیست ؟
توضیحات صفحه در تگ Meta descriptionنگاشته میشوند و به موتورهای جستجو اعلام می کند که محتوای صفحه ما در ارتباط با چه موضوعی است. در مقاله بهبود جایگاه در گوگل به صورت اصولی و ماندگار گفتیم که Meta descriptionها ممکن است در نتایج جستجو به نمایش گذاشته شوند. اهمیت Meta description در سئو در این موضوع است که هرچه ارتباط این بخش با محتوای متن بیشتر باشد، موتورهای جستجو درک بهتری از موضوع صفحه خواهند داشت. اگر بخش توضیحات در صفحه نمایش نتایج جستجو، نمایش داده شود. توضیحات مناسب با محتوا می تواند نرخ کلیک سایت را بالا ببرد.
اصول نوشتن Meta description
طول متن Meta description: هیچ محدودیتی برای تعداد کاراکترهای متن descriptionاز نظر قوانین HTML وجود ندارد، اما با توجه به اینکه گوگل در بخش توضیحات سایت در صفحه نمایش نتایج جستجو تنها 76 کاراکتر را نشان میدهد. بهتر است که تعداد کاراکتر های متن توضیحات کمتر از 76 کاراکتر باشد. تا اگر گوگل این توضیحات را برای نمایش انتخاب کردن بدرستی و کامل نمایش داده شوند. متن توضیحات صفحه باید بصورتی نوشته شود که نقش یک متن تبلیغاتی در بازاریابی محتوا را انجام دهد. یعنی اینکه کاربر با خواندن آن تشویق شود، که روی صفحه لینک کلیک کند. شبکه های اجتماعی از هنگام انتشار لینک یک صفحه متن توضیحات صفحه را نیز به نمایش می گذارند و اگر صفحه متن توضیحات نداشته باشد، اولین متنی که در صفحه یادداشت شده باشد، را برای توضیح آن صفحه انتخاب می کنند، بنابراین متن توضیحات صفحه را برای جذب مخاطب از شبکه های اجتماعی تنظیم کنید.
مکان نوشتن تگ Meta descriptionدر داخل تگ Head اهمیتی ندارد و میتوان آنرا با هر ترتیبی نسبت به سایر تگها در زیر مجموعه هد نوشت. در محتوای تگ Meta description باید این اصول را رعایت کرد.
- از نوشتن کلمات کلیدی با ویرگول در این بخش اکیدا پرهیز کنید.
- از کپی کردن کل متن صفحه خود در این بخش پرهیز کنید.
- توضیحات را با کلمه کلیدی اصلی سایت شروع کرده و بصورت خلاصه محتوای سایت را شرح دهید. سعی کنید این محتوا برای کاربر و موتورهای جستجو به یک میزان جذابیت داشته باشد.
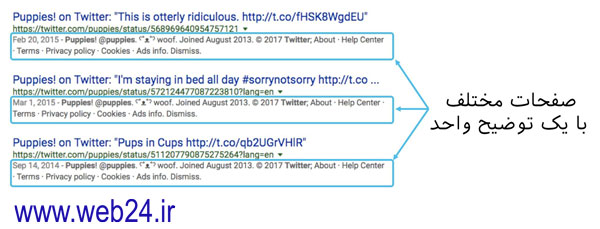
- از بکاربردن یک متن واحد برای توضیح چند صفحه مختلف بپرهیزید.

--------------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی/
درب شیشه ای چیست؟ا یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. تیم نکته عمومی و عامیانه این است که در شیشه ای یا همان درب شیشه ای به درب اتوماتیک شیشه ای اشاره دارند. درب شیشه ای در انواع مختلف را از قائم الکترونیک بخواهید.
تبلیغات میان متنی
------------------------------------------------------------------------------------------------------------------------------------------------------
نمایش و عدم نمایش Meta description در صفحه نتایج جستجو
از دلایل انتخاب و یا عدم انتخاب توضیحات صفحه، برای بخش توضیحات در صفحه نتایج جستجو گوگل، اطلاعات دقیق و قابل استنادی در دست نیست، ولی میتوان با راه کارهای زیر احتمال استفاده از متن توضیحات صفحه در بخش نتایج جستجو را بالا برد.
- شروع توضیحات صفحه عنوان صفحه باشد.
- در برخی عناوین متن از قسمت ابتدایی توضیحات صفحه استفاده شود
- در بازاریابی محتوا از متن توضیحات صفحه استفاده شود و کلمه کلیدی آن را به صفحه لینک گردد.
همانطور که گفتیم حتی با رعایت تمام این اصول هم نمی توان از استفاده گوگل از بخش Meta description برای نمایش توضیحات سایت مطمئن بود.
مثال هایی از نگارش Meta description
ما از چند وبسایت برای دسته بندی مثالها استفاده کرده ایم. که مهمترین آنها وبلاگ yaost میباشد. Yoast تولید کنند پلاگین سئو برای یکی از محبوب ترین نرم افزارهای مدیریت محتوای متن باز است. انتخاب این وبلاگ برای ذکر مثال میتواند راهنمای بسیار خوبی برای نوشتن توضیحات مناسب برای صفحات باشد. سایت دیگری که مرجع تمام سئو کاران در سراسر دنیا می باشد، سایت webmasters.googleblog.com است، که وبلاگ رسمی گوگل برای اطلاع مخاطبان از تغییرات و نحوه عملگرد الگوریتم های گوگل است. این سایت مانند کتاب مقدسی برای هر سئو کار می ماند، که هر روز باید به آن مراجعه کند و مطالب آن را بخواند. نکته مهم درباره این سایت این است که این سایت در سال 2009 اعلام کرده بود، که توضیحات سایت در الگوریتم های گوگل برای تعیین مکان یک سایت در نتایج جستجو اثری ندارند. بلکه ارتباط بین این توضیحات و محتوا است که باعث افزایش نرخ کلیک سایت ها شده و رتبه سایت ها را در نتایج جستجو ارتقاء می دهد.
1- رعایت طول مناسب برای توضیحات
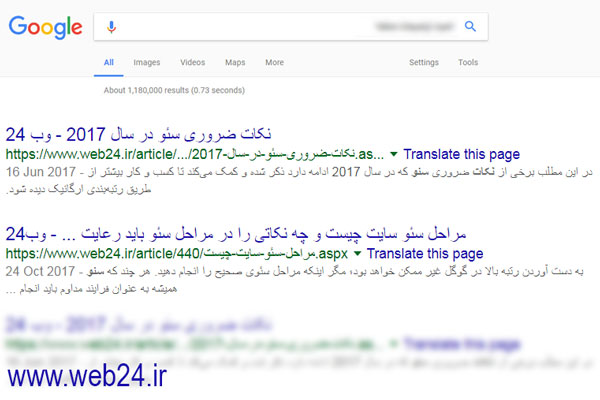
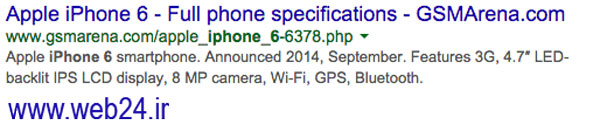
به تصویر زیر نگاه کنید در اولین گزینه تعداد کاراکتر توضیحات 30 کارکتر است و در دومین گزینه تعداد کاراکتر توضیحات صفحه 76 کاراکتر بوده است که گوگل تنها 29 کاراکتر آن را نمایش میدهد. ما از 76 کاراکتر در توضیحات گوگل در همین مقاله صحبت کرده بودیم. ولی در عمل میتوان دید که در اغلب موارد در نتایج گوگل توضیحات سایت ها از 40 کارکتر بیشتر نمی شود. میتوان مشاهده کرد، که تقریبا همه سایت هایی که توضیحاتی بیش از 40 کاراکتر داشته اند، محتوای توضیحات صفحه آنها توسط گوگل شکسته شده است. بنابراین بهترین روش برای تعیین تعداد کاراکتر نگاه به شرایط فعلی نمایش توضیحات سایت توسط گوگل است. یکی از دلایلی که گوگل ممکن است، بخش توضیحات سایت را برای نمایش انتخاب نکند طولانی بودن آن است. گوگل در عمل در بیشترین حالت 76 کاراکتر از متن توضیحات را به شما نشان خواهد داد. بنابراین از این عدد فراتر نروید، ولی همانطور که گفتیم بهتر است از تعداد کمتر از 40 کارکتر استفاده کنید.

2- متن توضیحات را بصورتی بنویسید که کاربر را به عملی تشویق کند:
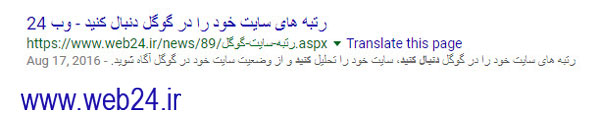
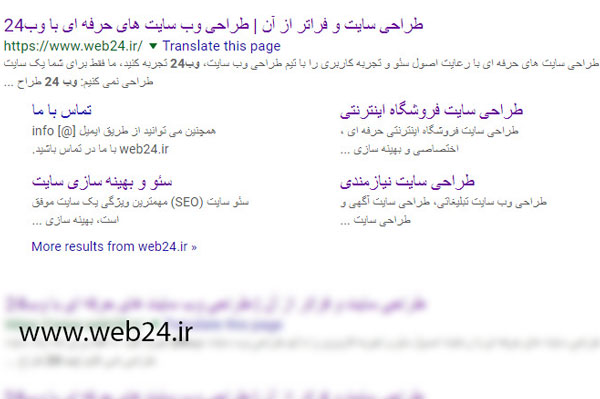
در تصویر زیر میبینید که در متن توضیحات صفحه کاربران را به خواندن متن تشویق کرده است. میتوانید این کار را با یک پرسش و پاسخ انجام دهید. مثلا : آیا میخواهید یک وب سایت با فروش بالا داشته باشید؟ مقالات بازاریابی ما را دنبال کنید. و با راهکارهای صدها مشتری موفق ما آشنا شوید. عباراتی مانند این، باعث میشود که سایت شما حتی بدون آنکه رتبه یک گوگل را داشته باشد کلیک بیشتری دریافت کند.

3- استفاده از CTA
فراخوانی برای انجام خرید، مانند عبارت الان این کالا را به قیمت ... خریداری کنید. و یا تخفیف برای خرید تا 24 ساعت آینده 20% و مانند آن معمولا روی دکمه های خرید موجب افزایش فروش یک محصول میشود. بصورت کامل درباره نحوه ایجاد یک CTAموثر صحبت کرده ایم. میتوان CTAرا در بخش توضیحات صفحه اضافه کرد، تا کاربران رغبت بیشتری به کلیک روی صفحه داشته باشند.

4- استفاده از محتوای ساختاری در توضیحات
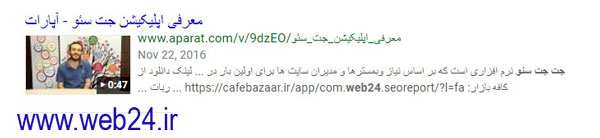
محتوای ساختاری، محتوایی است که ویژگی های یک محصول و یا یک خدمت را بیان میکند، هنگامی که در یک فروشگاه به صفحه توضیحات محصول میرویم، محتوایی که مشاهده می کنیم، محتوای ساختاری برای آن کالا میباشد. میتوان در توضیحات یک صفحه از این نوع محتوا برای افزایش میزان کلیک یا CTRاستفاده کرد.

5- توضیحات دارای کلمات کلیدی
همانطور که گفتیم اهمیت توضیحات در ارتباطش با محتوای صفحه میباشد. یکی از اصلی ترین نکات برای نگارش توضیحات یک صفحه استفاده از کلمات کلیدی در توضیحات است. پیشنهاد میدهیم کلمه کلیدی اصلی را در ابتدای توضیحات خود استفاده کنید.

همانطور که در تصویر بالا مشاهده می کنید، کلمات کلیدی در توضیحات توسط گوگل بصورت برجسته (بولد) نمایش داده می شوند. این موضوع باعث توجه بیشتر به این کلمات توسط کاربر می شود و اگر هنگام تهیه محتوا به ارتباط بین محتوا و کلمات کلیدی توجه لازم را داشته باشید. این موضوع کاربران سایت شما را افزایش خواهد داد.
- ۰ ۰
- ۰ نظر