زیباییهای طراحی نقش بسیار مهمی را در موفقیت یا شکست هر وب سایت ایفا میکند. عناصر طراحی میتواند بر روی نرخ تبدیل، اعتبار و تعامل تأثیر بگذارند. زیبایی به تنهایی نمیتواند رتبهبندی بالایی در موتور جستجو به دست آورد. همچنین برخی از طراحیها میتوانند دسترسی موتور جستجو به وبسایت را محدود کند. بنابراین طراحی سایت و سئو همواره در دنیای هوشمند وب مترادف یکدیگر هستند. طراحان وب امروزی باید یاد بگیرند که با نوع مناسب سئو میتوانند شگفتیهایی برای وبسایت خود بسازند. در نتیجه دانستن چند مورد کلیدی میتواند کمک کند وب سایتی طراحی کنید که سئو دوستانه و ماهرانه باشد.

معرفی اصول مهم سئو در طراحی سایت
1- طراحی ریسپانسیو و هوشمندانه؛
کلید طراحی یک وبسایت سئو دوستانه، این است که باید جذاب و در عین حال ریسپانسیو باشد. اگر وبسایت شما خوب به نظر برسد و با دستگاههای مختلف به خوبی سازگار باشد، وبسایت تان برنده قطعی است. با ظهور الگوریتم موبایل دوستانه گوگل و افزایش میزان استفاده از گوشیهای هوشمند واقعا طراحی کردن وبسایتی که ریسپانسیو و موبایل دوستانه نباشد، بی فایده است. وبسایت شما باید انعطاف پذیری برای همه صفحه نمایشها داشته باشد که این یک فاکتور مهم در وبسایت شما میباشد؛ به این ترتیب که باید با رزولوشنها و اندازه صفحه نمایشهای مختلف به خوبی هماهنگ شود. این امر تنها برای گوشیها با اندازه صفحه نمایش و رزولوشن های گوناگون (آیپد، تلفن هوشمند و غیره) صادق نیست، بلکه صفحه نمایشهای دسکتاپ نیز با اندازهها و رزولوشنهای مختلف از 19 تا 24 اینچ باید پشتیبانی کند. بنابراین باید سایتی ریسپانسیو طراحی کنید؛ بدان معنا که با تمام تغییرات صفحه نمایش به خوبی کار کند.
2- ساختار URL واضح؛
یک ساختار URL واضح و منطقی برای وبسایت لازم است. موتورهای جستجو از URLهای مبهم و دوپهلو متنفر هستند. به عنوان مثال اگر شخصی به دنبال طراح مد در تهران باشد، قطعا ترجیح میدهد که بر روی www.domain.com/fashion-design–tehran کلیک کند. از سوی دیگر، اگر URL شما واضح نباشد مانند www.domain.com/post/id96538292، گوگل آن را با ارزش ارزیابی نخواهد کرد.
3- انکر تکست؛
انکر تکست باید از کلمات کلیدی استفاده کند و صفحه مرتبط با آن را توصیف کند. متنهای مبهم مانند «اینجا را کلیک کنید» و «بیشتر بخوانید» ایده آل نیستند. اینها عبارتهایی هستند که سیگنال به موتور جستجو در مورد آنچه که صفحه در مورد آن است، ارسال نمیکنند و بنابراین به هیچ وجه به رتبهبندی کمک نمیکنند.
4- دسترس پذیری؛
بسیار مهم است سایتی که ایجاد میکنید برای همه نوع کاربران در دسترس باشد یعنی برای انواع مروررگرها؛ ولو اینکه ممکن است شما از سافاری یا اینترنت اکسپلورر استفاده نکنید، اما برخی افراد استفاده میکنند و آنها باید قادر باشند از سایت نیز استفاده کنند. همچنین مطمئن شوید که هر بخش از سایت میتواند توسط صفحه خوان (screen readers) شناسایی شود تا قابلیت دسترسی برای نابینایان افزایش یابد.
5- تصاویر؛
لیبل گذاری تصاویر وقت گیر است، اما لازم است. این امر نه تنها مانند قانون بالا در مورد قابلیت دسترسی، باید برای نابینایان اعمال شود، بلکه فاکتور بسیار مهمی در جستجوی تصویر گوگل است. این جستجوها بستگی بسیار زیادی به تگهای Alt تصویر دارد تا نتایج تصویر مرتبط نشان داده شود؛ بنابراین چگونگی لیبل گذاری تصاویر مهم هستند. متن Alt همچنین میتواند در لینکهای تصویر به عنوان جایگزینی برای انکر تکست استفاده شود.
6- تگهای عنوان؛
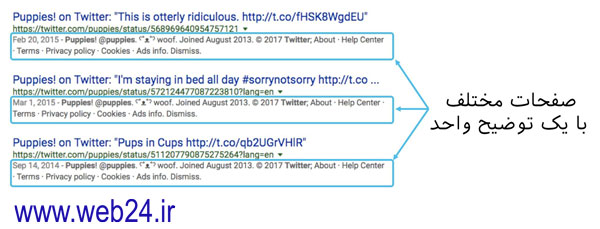
تگهای عنوان فاکتور مهمی در رتبهبندی موتور جستجو میباشند. استفاده از تگهای عنوان، علاوه بر آنکه باعث بوجود آمدن ظاهر مناسب، مرتب و کاربر پسند برای وب سایت میشوند، به بهبود سئو سایت نیز کمک خواهد کرد .در حالیکه برندسازی مهم است، بسیار مهم است تا کلمات کلیدی را برجسته کنید که منعکس کننده عبارتهایی باشند که توسط کاربران جستجو میشوند. همیشه عبارتهای کلمه کلیدی اصلی را در جلوی یک تگ عنوان قرار دهید و نامهای تجاری را در پایان آنها بگذارید. تگهای عنوان به کاربر برای یافتن محتوای مورد نظر کمک میکند، همچنین گوگل برای مشخص کردن درصد استفاده از کلمات کلیدی در متن از این تگها استفاده میکند، در نتیجه استفاده از تگهای عنوان تأثیر قابل توجهی روی سئوسایت دارد.
7- سرعت؛
زمان بارگذاری یک فاکتور مؤثر در سئو است. گوگل با بررسیهای خود متوجه شده است که کاربران از وبسایتهایی با سرعت پایین متنفر هستند. از این رو، هدف نهایی یک موتور جستجو این است که کمک کند تا برای کاربرانش تجربه وب بهتری را ارائه دهد. اگر وبسایت شما بارگذاری سریعی نداشته باشد، نه تنها مشتریان خود را از دست خواهید داد، بلکه ترافیک با ارزش خود را نیز از دست خواهید داد. بدین ترتیب، سایتهایی که بارگذاری آهستهای دارند به رتبهبندی آنها آسیب خواهد زد. بنابراین مطمئن شوید که بارگذاری صفحه وب شما سریع است و در غیر اینصورت آماده باشید که مخاطبانتان با شما خداحافظی کنند. بنابراین گوگل به طراحان و توسعهدهندگان وبسایت توصیه میکند که با ادغام کردن فایلهای جاوا اسکریپت خارجی، به حداقل رساندن جستجوهای DNS و بهینهسازی ترتیب استایلها و اسکریپتها سرعت سایت خود را بهبود بخشند.
8- پلتفرمی خوب انتخاب کنید؛
ابزارها و پلتفرمهای بسیار خوب برای طراحی یک وبسایت بسیار جذاب وجود دارد؛ اما برخی از آنها بهتر از دیگری هستند. Flash و Ajax برنامههای خوبی برای طراحی هستند اما آنها میتوانند با سئو سازگار نباشند. بنابراین استفاده از فلش را محدود کنید؛ در حالیکه استفاده محدود از فلش در طراحی بعضی از عناصر وبسایت میتواند مؤثر باشد، اما ایجاد وبسایتی کاملا بر اساس فلش میتواند بسیار بد باشد. داشتن Flash در ترکیب با HTML میتواند سایتی ایجاد کند که سازگار با موتور جستجو باشد. بدون HTML خزندهها قادر نیستند سایت فلش را بخوانند و در واقع غیر قابل مشاهده است. اکثر دستگاه ها و موتورهای جستجو به شیوه ای دوستانه به فلش پاسخ نمی دهند، مانند کاربران آیپد و آیفون قادر به دسترسی به محتوای شما نخواهند بود. استفاده بیش از حد از فلش در طراحی وبسایت بر روی سئو تأثیر منفی قابل توجهی میگذارد. با این حال، اگر از فلش استفاده میکنید، نیازی به استفاده از فلاش برای تمام وب سایت نیست. دوما، لازم نیست که فلش را برای قابلیت هدایت شدن (navigation) اعمال کنید. نکته آخر این است که فلش را برای متن خود اعمال نکنید.
Ajax بیشتر روش برنامهنویسی است تا پلتفرم، اما میتواند برای سئو چالش برانگیز باشد، بخصوص هنگامی که با قابلیت هدایت شدن سایت همراه میشود. در حالیکه موتورهای جستجو بهبودهایی در تواناییشان برای ایندکس کردن سایتهایی داشتهاند که از Ajax استفاده میکنند ، اما در حال حاضر HTML هنوز بهترین گزینه است.
9- استفاده جزئی از جاوا اسکریپت
با کمک جاوااسکریپت میتوانید وبسایتی واقعا باب روز ایجاد کنید. اما باید در قسمتی از وبسایت استفاده شود. استفاده بیش از حد از جاوا اسکریپت میتواند تأثیر منفی بجای گذاشتن اثر مثبت بگذارد. موتورهای جستجو ترجیح میدهند استفاده از جاوا اسکریپت محدود باشد.

طراحی وب اساسا در مورد تصاویر و رنگهاست. تصاویر بزرگ و مؤثر تقریبا همه را تحت تأثیر قرار میدهد. اگر چه این تصاویر میتوانند ظاهر یک صفحه وب را به طور قابل توجهی چشمگیر کنند، اما بهینهسازی آنها هم ضروری است. بدون آسیب رساندن به کیفیت باید تصویر را به ابعاد مناسب فشرده کنید. تصاویر سنگین میتوانند بر سرعت کلی وبسایت تأثیر بگذارند.
10- دستورالعملهای واضح به مشتریان بدهید؛
هنگامی که کاربری وبسایت شما را مشاهده میکند، باید دستوالعملها یا راهنمایی که به آنها میدهید واضح باشد تا بدون هیچ دردسری آنچه را که به دنبال آن هست پیدا کنند. مطمئن شوید که پیشنهاد اشتراک شما، سبد خرید یا هر سرویس دیگری برای آنها واضح و شفاف باشد. این امر ممکن است بر روی دیده شدن تأثیری نگذارد، اما بر میزان فروش شما اثر خواهد گذاشت.
11- قابلیت هدایت (Navigation) آسان برای همه داشته باشد؛
قابلیت هدایت آسان در وبسایت هم برای کاربران و هم برای موتورهای جستجو مهم است. منوهای شما باید مفید و کاربردی باشند. باید صفحات خود را به هم بدرستی لینک دهید. اگر کاربران شما روش هدایت پذیری شما را نتوانند کشف کنند، صفحهتان را بسته و به وبسایت دیگری میروند. مهمترین هدف Navigation این است تا به کاربر این امکان را دهد که با کمترین جستجو و عمل به قسمتی از وبسایت که میخواهد دسترسی پیدا کند.
12- HTML5 و CSS3؛
طراحی وب مجموعهای از تکنیکها است که بر اساس تعداد زیادی از استانداردهای جهانی استوار شده است که مهمترین این استانداردها زبانهای HTML و CSS هستند. HTML5 و CSS3 آخرین نسخه این دو زبان، به خوبی با هم کار میکنند و میتوانند در ایجاد وبسایتی شفاف، درست و پرسرعت کمک کنند. HTML5 به اندازه کافی انعطافپذیر است و دارای امکان پشتیبانی کدها توسط شبکههای اجتماعی میباشد. HTML5 دارای عملکردهای پیشرفتهای در مقایسه با HTML قدیمی است. همچنین با روی کار آمدن زبان برنامهنویسی CSS3 ترفندهای جدیدی در حوزه طراحی وبسایت مشاهده شده است مانند اینکه دانلود صفحه را افزایش داده و به سایت شما یک حس جدید و تعاملی میدهد، همچنین ایجاد سایه برای متن های وب سایت و هلالی نمودن حاشیه ها برای افزایش زیبایی طراحی سایت را قادر میسازد. اعتبار سنجی یکی از ضروریترین عناصر توسعه کد خوب است، اگرچه سایتی میتواند عملکردش بدون آن خوب باشد. با این حال یک طراح وب باید پاکسازی کد را به اندازه انجام دهد که HTML به طور صحیح تأیید شود. اعتبار سنجی همچنین برای CSS نیز ضروری است. به طور کلی، اعتبار سنجی باید به عنوان جزء ضروری توسعه کد خوب مورد سنجش قرار گیرد.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
طراحی سایت بر اساس اصول سئو
برای نتیجه گیری بهتر در سئو سایت بهتر است از همان ابتدای کار و در مرحله ی طراحی سایت ، اصول سئو را بر روی سایت خود پیاده کرده و آن را بر اساس الگوریتم های موتور های جستجو طراحی و پیاده سازی کنیم.رعایت اصول مربوطه در این مرحله باعث راحتی کار در ادامه برای ما خواهند شد و با هزینه سئو ی بسیار اندکی نسبت به سایر سایت ها نتیجه ی بهتری خواهیم گرفت.

رعایت استاندارد های طراحی سایت نیز یکی از عوامل بسیار مهم در سئو سایت بوده و نقش زیادی بر روی رتبه بندی سایت و جذابیت آن خواهند داشت.
نکات مهم سئو در طراحی سایت
در ادامه به بررسی برخی از نکات مهم در رابطه با سئو ی سایت می پردازیم:
-
استفاده از کلمات کلیدی مناسب
کلمات کلیدی در واقع به کلماتی گفته می شود که ما، در سایتمان اهمیت زیادی به آن می دهیم. این کلمات برای موتور های جستجو به عنوان شناسه ی مطالب و سایت شناسایی شده و باعث می شود در نتایج جستجو به نمایش دربیایند. نحوه ی بکارگیری کلمات کلیدی در طراحی سایت نیز اهمیت زیادی دارد:
۱- تراکم کلمات کلیدی در طراحی سایت
جدیدا موتور های جستجو به تراکم کلمات کلیدی اهمیت زیادی داده و چگالی کلمات کلیدی را در داخل مطلب مورد نظر ، در کل سایت و در سایت های مشابه بررسی کرده و آن ها را اولویت بندی و رتبه دهی می کنند.
۲- استفاده از کلمات کلیدی بکر و کمتر استفاده شده در طراحی سایت
تا جایی که امکان دارد باید از کلمات کلیدی جدید و بکر در طراحی سایت استفاده شود. این امر باعث می شود سایت ما راحت تر برای موتور های جستجو قابل شناسایی و رتبه دهی باشد.
۳- استفاده از کلمات کلیدی مناسب در طراحی سایت
کلمات کلیدی باید مرتبط با مطلب بوده ، ساده ، کوتاه و تخصصی باشند. استفاده از کلمات کلیدی عام و کلی باعث گیج شدن موتور های جستجو و در نتیجه بازدهی کمتر مطالب می شوند.
۴- استفاده از کلمات کلیدی درعنوان مطالب
استفاده از کلمات کلیدی در عنوان مطالب نیز تاثر زیادی در سئو و بهینه سازی سایت برای موتور های جستجو دارند.
-
استفاده از تصاویر مناسب در طراحی سایت
تصاویر نقش زیادی در ظاهر و گرافیک سایت دارند و اندازه و نحوه ی قرار گیری آن ها در سایت باید بر اساس اصول سئو در طراحی سایت باشد برای کسباطلاعات بیشتر در این رابطه به مقاله ی “تصاویر در طراحی سایت ” مراجعه فرمایید.
-
استفاده از ابزار Web Master Tools در طراحی سایت
بهترین راه برای شناساندن سایت به موتور های جستجو بهره گیری از ابزار خود موتور های جستجو در طراحی سایت می باشد. این کار موجب صرفه جویی زمانی در شناسایی سایت توسط موتور های جستجو می شود.
-
استفاده از قالب مناسب در طراحی سایت

قالب سایت نقش زیادی در سرعت سایت دارد. اگر کد های قالب دارای مشکلات کوچکی باشند ، در آینده ما را با مشکلات بزرگی در سئو و بهینه سازی سایت مواجه می کنند. رعایت استاندارد های فنی در کد نویسی قالب سایت ها یکی از ملزومات طراحی سایت می باشد. با بهره گیری از Validator نیز می توان خطا های موجود در سایت را یافته و آن ها را اصلاح کرد.
-
مطلب گذاری و بروز رسانی مرتب سایت
فرایند مطلب گذار ی و بروز رسانی سایت باید از یک الگو و برنامه ی مشخص تبعیت کرده و دارای یک زمانبندی مشخص باشد، طبق مطالعات انجام شده در تیم سئو ی اینتن، الگریتم های جدید موتور های جستجو اهمیت زیادی به این موضوع قائل شده و آن را یکی از معیار های مهم رتبه بندی سایت درنظر گرفته اند.
مزایای طراحی سایت بر اساس اصول سئو
طراحی سایت بر اساس اصول سئو باعث رتبه بندی بهتر سایت و حضور در نتایج برتر موتور های جستجو خواهد شد . نتیجه ی این امر ورود بازدید کنندگان و مشتریان جدید از طرف موتور های جستجو و گسترش کسب و کار ما خواهند شد. با قرار گرفتن در رتبه های نخست جستجو این موتور های جستجو هستند که وظیفه ی تبلیغ و بازاریابی سایت و محصولات و خدمات ما را بر عهده می گیرند.
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.